Vector maps are laggy
Date:
Occasionally you see posts about self-hosted maps pop up on HN. And you know what? That's great! People self-hosting more of their software is generally a good thing, both for them learning how to rely less on the larger corporations out there, as well as perhaps picking up a technical skill or two in the process. Better yet, they might be motivated to contribute back to any of the open source solutions that they might use, such as OpenStreetMap.
However, in the recent years, there's a push for vector maps, a technology that makes them more crisp and sometimes more usable, but also carries certain risks that can be overlooked.
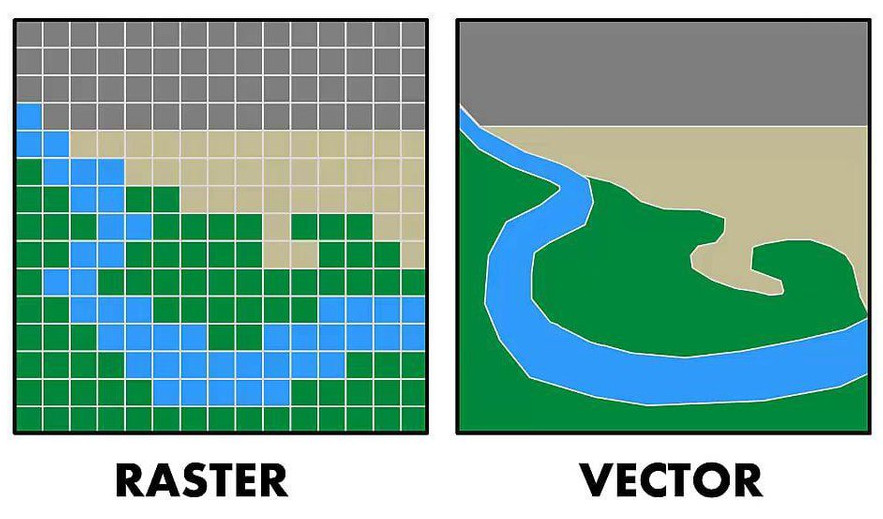
The aforementioned OpenStreetMap has a Wiki page with information on the two types of tiles, but here's something that makes the difference very apparent:

Raster maps use a fixed amount of pixels for displaying the data, like most images do, whereas vectors use a bunch of maths to display curves, fill colors and so on. The former is great for photos, whereas the latter is used for all sorts of icons, UI elements and more recently - maps.
Where it all goes wrong
Anyone who has ever used a vector graphics editing program like Inkscape can probably attest that as the complexity of vector graphics increases, the performance seems to dip rather noticeably. This also seems to hold true for when they're used for the display of map data, especially on lower end mobile devices.
Now, I don't have a beefy phone, but a mediocre Android phone from just two years ago (2020) shouldn't have a really poor performance when doing something a simple as dragging maps around, which in my case seems to be the case. So, I decided to do a very brief comparison of vector and raster maps on my phone and record the screen, to demonstrate this.
Here's the testing setup:
Device: Android phone (2020, budget)
Browser: Firefox (up to date at the time)
Vector maps: MapLibre GL JS
Raster maps: OpenStreetMap
And here's how it looks:
(if you want, you can also watch this video on YouTube)
Note: this isn't meant to be a super accurate comparison, but rather a quick look into some of the immediately apparent practical differences in what the user experience is like.
I have to say that on the desktop the experience is indeed pleasant and everything looks and feels smooth, up until I actually open the maps on my phone.
You can look at the vector maps yourself here: MapLibre GL JS
You can look at the raster maps yourself here: OpenStreetMap
I'm sure that the slowness has something to do with rendering vector data, because all of the sudden those maps become unusable - slow zooming, slow loading (possibly the data is fetched reasonably quickly, just slow to display), slow scrolling. In a word, laggy. When looking at an area of my choice, using the vector maps (even after letting them load fully) I get probably less than 10 frames per second so panning feels choppy.
On the other hand, the raster maps are basically what you'd get when panning across an image - the latter experience remains reasonably smooth. There, the only disadvantage is the typical swapping out of raster tiles as you zoom in or out, but that's a small nuisance at best, apart from the visual difference in quality.
As it currently stands, if we all used only vector data, I feel like a lot of people on lower spec devices would be left out. I wonder whether any serious tests have been made on the battery usage or performance of both types, but even tests this simple show that there are certain problems with the current implementations of vector maps.
Raster maps have drawbacks as well
Here's something interesting I noticed, though. In the video I mention that there are compression artifacts visible, whereas after looking at the network tab of my desktop browser, I see that OpenStreetMap is actually downloading PNG tiles, which should mostly use lossless compression.
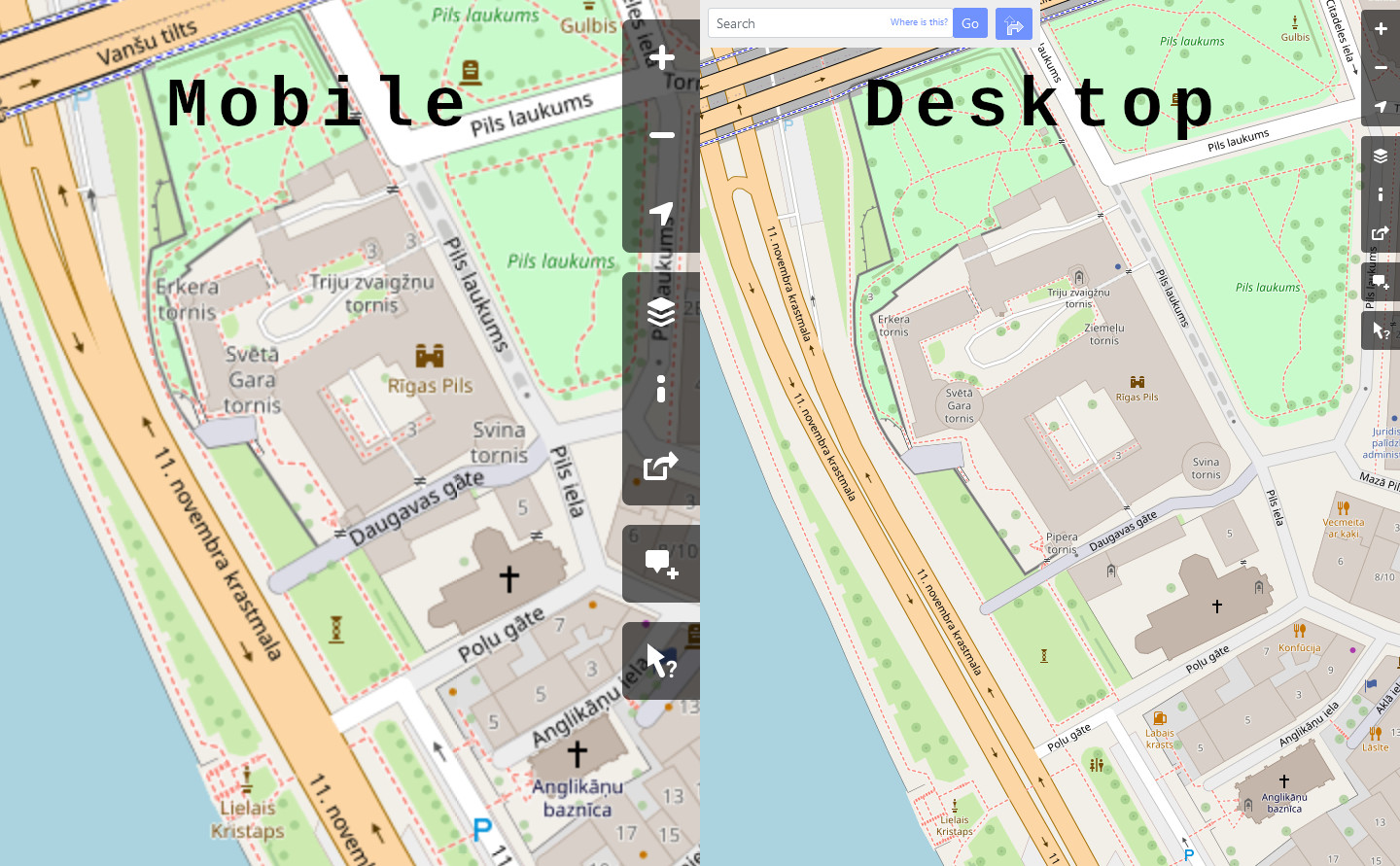
And yet, on the mobile viewing the same area from the same site results in noticeably worse visual presentation:

If nothing else, this clearly shows what happens with devices that have different DPI values, when you try fitting all sorts of images in form factors that perhaps aren't ideal (even when both of the resolutions were set the same, to 720 x 1280 pixels, which feels counter intuitive).
With vector maps you wouldn't get none of this weirdness, that's possibly caused by either loading a lower quality image for mobile, or simply displaying a different quality image for that particular zoom level across the devices.
Summary
In a sense, it all depends on what kind of a device you're using. Vector maps will be better on most of the beefier devices, whereas raster maps might be better for everyone who's using something less powerful, at least from a performance perspective.
This might change as time goes on and across the different implementations that we might get, but for now the results speak for themselves. Then again, one has to recognize that the majority of people out there will not be using lower end devices - the typical person with a flagship Android device or an iPhone might remain oblivious to the plight of someone who's using something less powerful.
That's why optimization and testing across different devices matters a lot!
Of course, this doesn't even get into the complexity that might be underlying these technologies - the actual code that you need to generate either the raster or vector tiles, and how easy each of those would be to cache. Furthermore, it's likely that how complex your map data is will also have a significant impact on how quickly or slowly everything works.
Other posts: « Next Previous »