Visual Studio Code Is Broken
Date:
My vacation from my day job recently started and I wanted to encourage myself to be a bit productive during it as well, not just procrastinate and play games.
So, spending more time in GNU/Linux felt like a good option, given that running games is still sometimes problematic and the development experience is usually pretty sublime, at least when compared to the likes of Windows. For example, with Windows I have previously run into issues that were probably caused by the file system and containers on it are always a bit of an odd experience, compared to how great things are in *nix.
Unfortunately, while many of the *nix distros are basically your best option for running things on servers, the experience on the desktop in particular has always been worse. Personally, I've been using Linux Mint with XFCE with mixed success - it's based on Ubuntu and has a refreshingly simple, lightweight and stable desktop that's still a step up from something like LXDE, but the software around it still sometimes breaks.
Why Visual Studio Code
Enter Visual Studio Code:

(a bit of a cheeky edit, because spoilers: I didn't get it working properly in the end)
Over the past few years, Visual Studio Code has basically become a mainstay in the world of software development. For many out there, it's their preferred development environment, regardless of the language that they're using, thanks to the rich plugin ecosystem, something that lets you even write Java or .NET in it, as well as Python, Ruby, Node, Dockerfiles, or pretty much anything else.
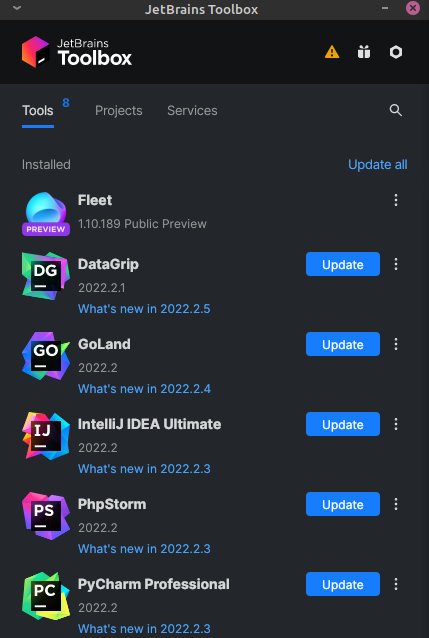
I treat it just as a smart text editor with a reasonable startup time, something that's usually a step or two ahead of Notepad++ because it feels more polished, things like tabs/spaces in various file types (especially in something like Python and YAML) are respected better, there are various formatting addons, the syntax highlighting is on point and so on. It's my go to for editing small scripts, configuration files and text, however for more "serious work", I use a suite of JetBrains IDEs:

This has generally worked out pretty well for me, since JetBrains IDEs have a relatively slow startup time (and indexing projects), however their rich functionality generally makes up for it by a mile, however for editing some YAML or Markdown you can't beat the simplicity of a text editor with a few plugins.
That's why I'm kind of sad to announce that Visual Studio Code broke for me, making it unusable.
An interesting way for everything to break
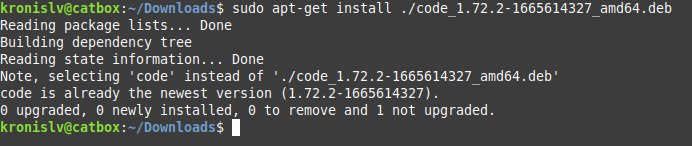
Getting Visual Studio Code actually isn't all that hard: you just go to their download site, pick whatever platform you're using and get the installer file on your system, which you can then install. In the case of DEB OSes, it's either a .deb file, or a repository that you add, to get the releases from the source!
It looks a little bit like this:

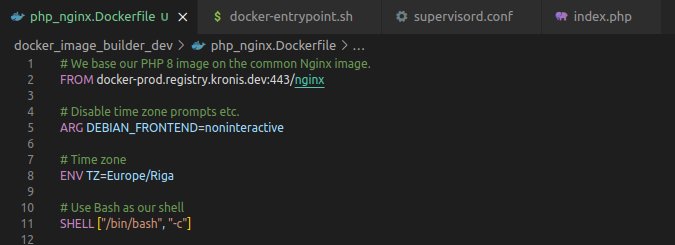
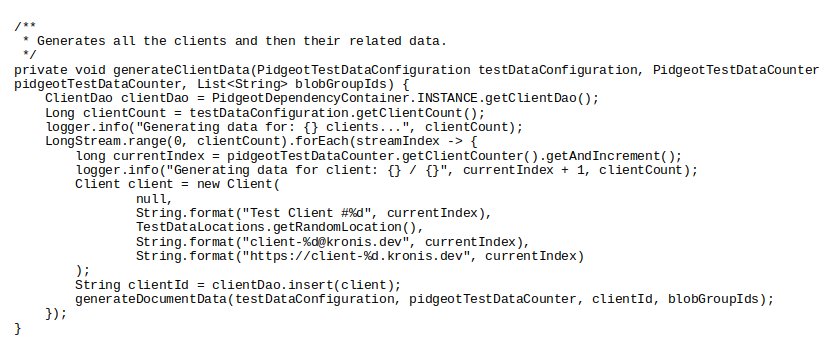
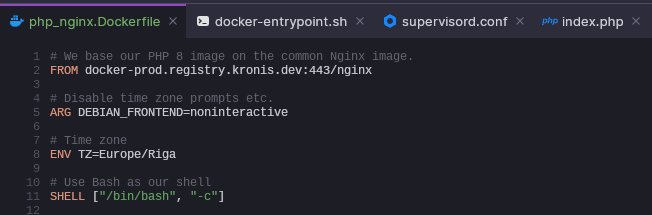
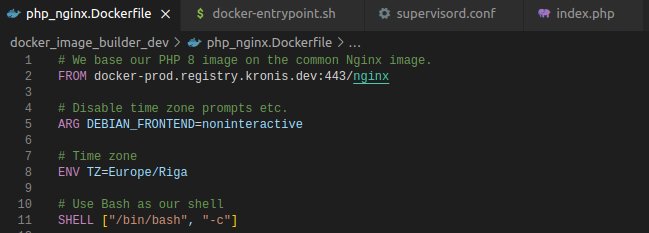
After installing it, you should be able to start it up, go through a simple guide to pick a color theme and some other stuff, and be good to go. Except not really, since when I tried opening a Dockerfile, it looked a bit odd:

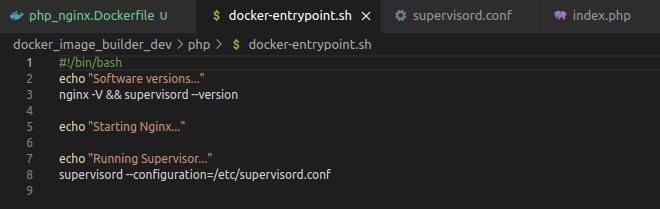
Did you notice what's wrong? Have a look at a Bash script for comparison's sake:

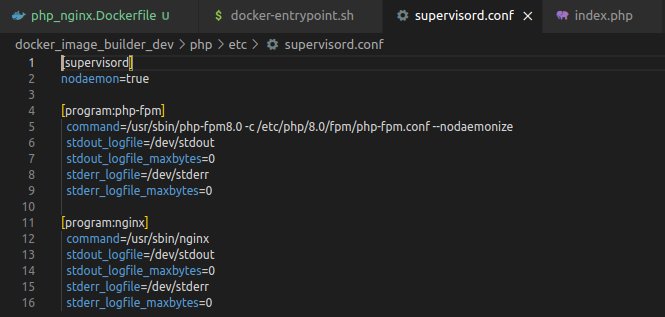
Maybe a configuration file will reveal what's up:

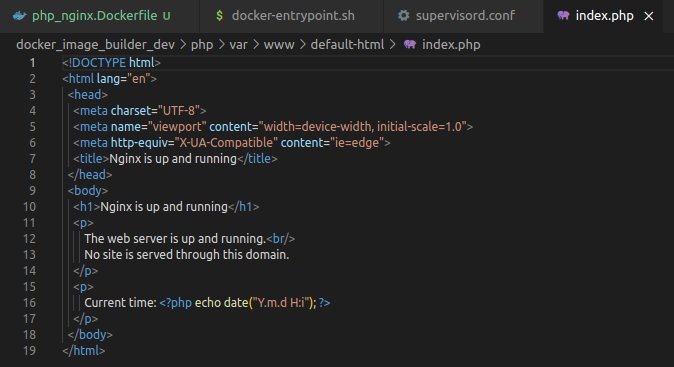
Or perhaps some simple HTML and PHP:

The colors are all okay, the file contents are displayed, however a non-monospaced font is used. Anyone who's written code is probably familiar with using monospaced fonts, which help your code look readable and consistent, with each character taking up the same amount of space on the screen as others.
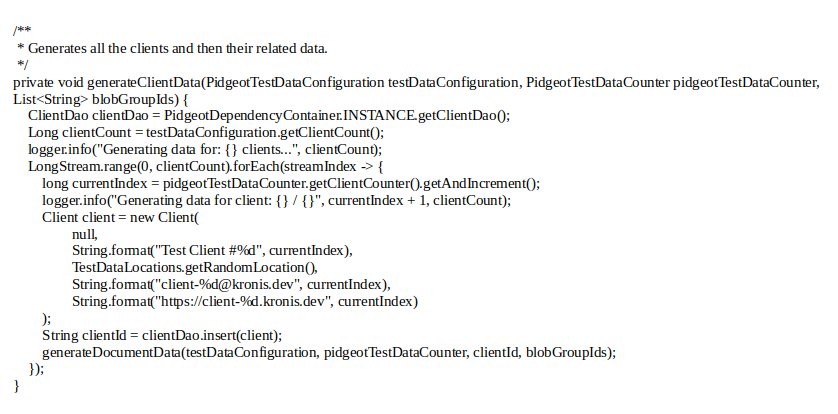
For example, this code is monospaced:

Whereas this code isn't:

While tastes differ, the monospaced example feels infinitely more readable and pleasant to my eyes, when compared to the alternative. This is even before getting into things like having syntax highlighting set up, it's just easier to follow how your code is laid out and flows if all of the symbols are the same width.
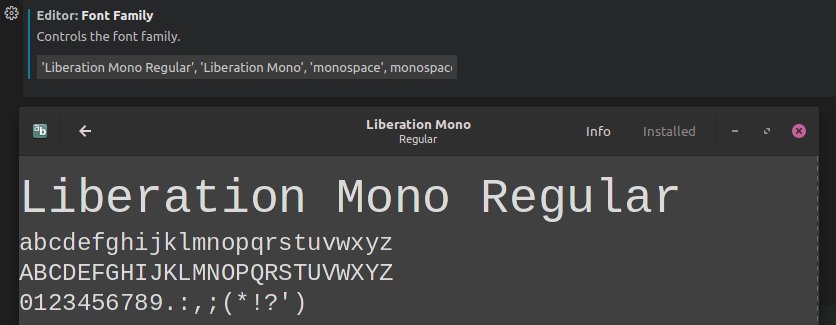
But why would Visual Studio Code suddenly decide not to work properly? For starters, my font configuration is perfectly normal, I even checked that the font is actually available and indicated an alternative name, just in case:

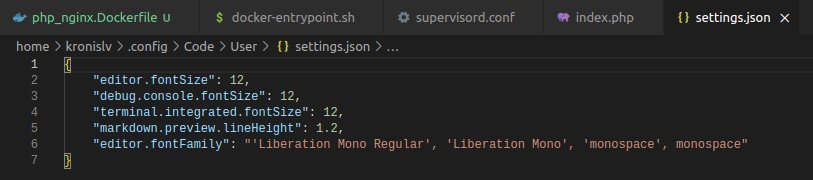
Curiously, if I try to edit the editor's own configuration from within it, everything opens correctly:

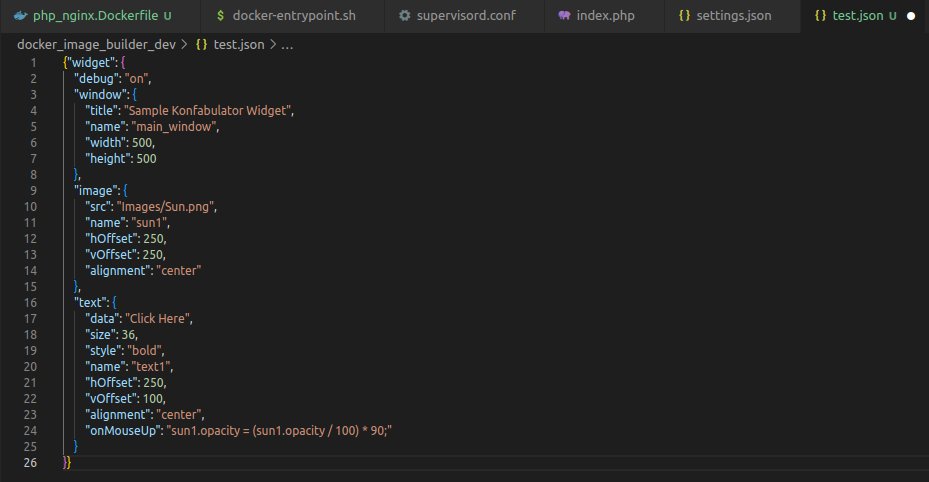
But if I try creating my own JSON file with some random contents that I copied from the web, then the issue persists:

Now, I tried multiple possible solutions for this, all the way to reinstalling and wiping my local directory altogether, in hopes of the problem not being present in the default configuration:

Unfortunately, it didn't work and Visual Studio Code remained broken. Was it something that I might have toggled? Frankly, I don't know, because any of my web searches didn't turn anything useful up and even then resetting the configuration to its defaults should fix everything, right? So it's something weird in regards to the actual editor's internals or configuration that broke.
That does not, however, give me any actionable steps to fix it, unless I subscribe to the mantra that I want to use *nix and my time is worthless and am ready to figure out how to debug the thing, with no clear guarantees of the issue actually being resolvable with what I can do. Thus, the only solution became exploring other editor options.
What alternatives are there
The unfortunate aspect here is the fact that there are not many alternatives to Visual Studio Code out there!
I tried something like CudaText or Geany, but they felt lacking. In a sense, they had functionality that tried bringing them up to par with Notepad++ and even further in some cases (CudaText has lots of stuff available, for many languages). However, there is definitely a lack of polish to be found, as well as seemingly odd choices in regards to functionality, such as CudaText not allowing you to drag your tabs to split the monitor, but instead making you go in the context menu.
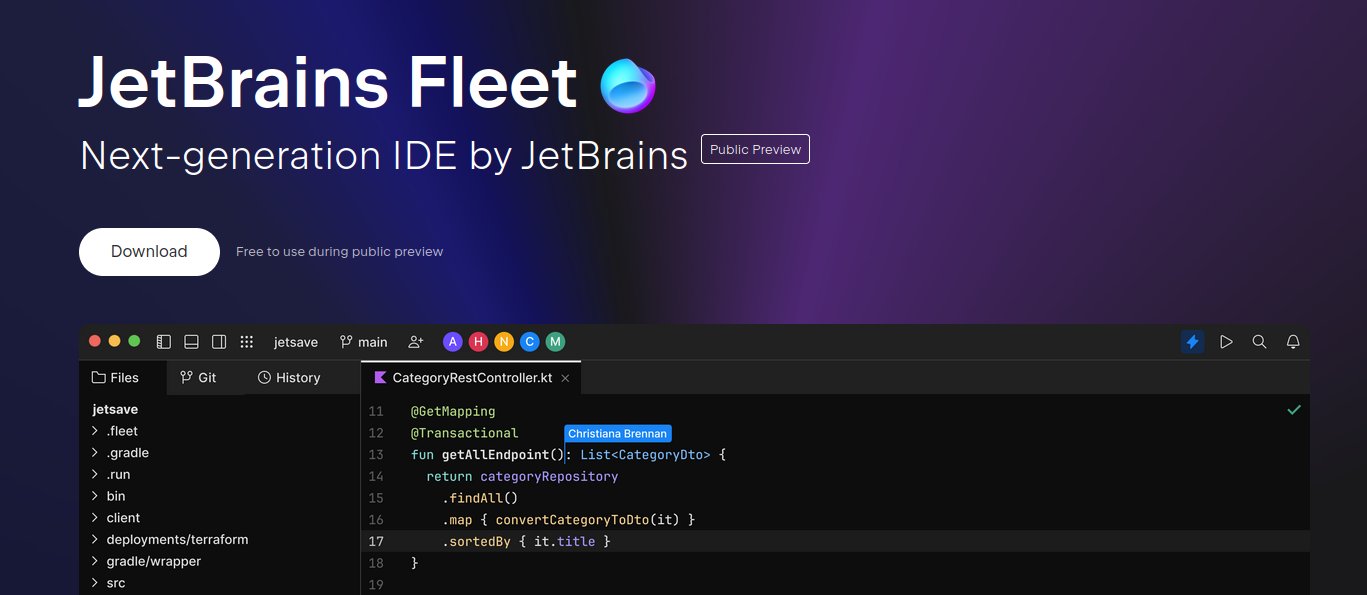
That's when I decided to give JetBrains Fleet a look:

The very same company that made the IDEs that I use recently released their new editor into a public preview/beta version, so that anyone can try it for free. Since I already pay for the ultimate package of all their software, I am not worried about it becoming a paid product (or having features gated behind pay walls) and thus it felt like a good option, given how good the track record of JetBrains is elsewhere.
And, without a doubt, everything worked as expected:

Of course, it's not some magical piece of software that will solve all of my issues (the ecosystem of Visual Studio Code is hard to argue against) and there are definitely a few other snags that I hit along the way (I think related to JDK versions), but it's nice to see something as basic as fonts working correctly out of the box, unlike with Visual Studio Code.
Summary
Frankly, I'll probably still use Visual Studio Code on Windows and on my work computer, because it works decently there and I already have some workflows around it. On GNU/Linux, at least on my installation of Linux Mint, however, I'll just keep using Fleet unless I find something better.
Outside of a bit of banter, this isn't really a particular attack at Visual Studio Code, more along the lines that even in 2022, there are still the occasional issues with Linux and it's still not really "The Year of Linux On The Desktop", even though it's still better as a development platform apart from the occasional needless weirdness.
For example, despite the aforementioned snags, the RAM usage sits at around 6 / 24 GB right now (with Firefox and other stuff open), I no longer need to mess around with WSL2/Hyper-V for Docker, NTFS and ext4 being kind of incompatible, not having access to a package manager that's as nice as apt and so on. When it works, it works really nice (even things like a consistent color scheme, fonts and their sizes across the entire OS are really nice).
But most importantly, it's always nice to have alternatives to pieces of software, so you're not just relying on a single point of failure:
- Visual Studio Code doesn't work? Look at Fleet.
- Chromium not going in a direction that you like? Use Firefox.
- OpenOffice is kinda dead? Move over to LibreOffice.
- PostgreSQL drivers don't work as nicely as you'd like in some niche stack? Maybe MySQL/MariaDB would do better.
- Ubuntu feeling a bit heavy or not looking like you want? Have a look at whatever else is out there, Xubuntu, Lubuntu, Linux Mint (with Cinnamon, MATE or XFCE).
What a nice time to be alive, to have choices and to sidestep unneeded frustration and misery when you just want to get things done!
Update
I think I managed to figure it out! Basically, for Visual Studio Code, you can have configuration in three places:
- the user configuration
- the workspace configuration
- the folder configuration
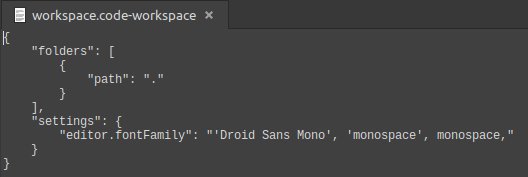
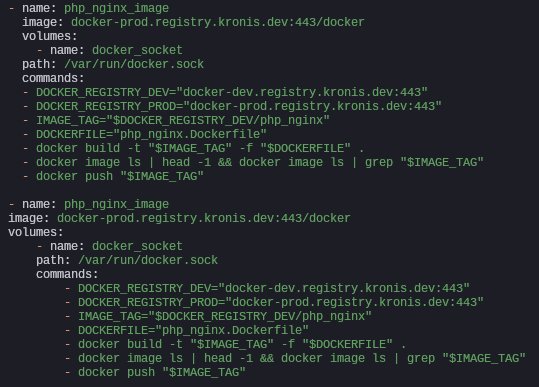
Suppose that I manage to have an erroneous font family value in one of those, for example, saved to the workspace. So, instead of the following:
'Droid Sans Mono', 'monospace', monospaceI instead might have this:
'Droid Sans Mono', 'monospace', monospace,(notice the trailing comma)
And all of the sudden, everything would break! I actually only noticed this after reviewing the Git diffs for the changes that I was about to commit:

After fixing that bit of bad configuration, everything is fine and works as expected:

So what's the morale here? Honestly, it's hard to say - it can be really nice to be able to validate every input that users will be put into your software if you can, which doesn't appear to be the case here. Then again, if this is meant to be a template for the font-family CSS attribute or the equivalent, one can understand why validating things might not be the easiest thing ever, especially when you have a whole bunch of other settings as well.
Either way, although it took me a bit of time, this particular problem wasn't too hard to fix. Just annoying to realize what's wrong, exactly.
Also, remember how I said that Fleet isn't perfect? Well, it currently has this one really annoying bug where attempting to copy and paste some YAML utterly messes up its formatting and indentation, which is about as bad as trying to write SQL in IntelliJ IDEA:

So, in practice, it seems like all software is a little bit broken and flawed, you just have to pick your poison.
Other posts: « Next Previous »